| |






- Handbuch
- Installation
- Upgrade
- MultiMedia
- Readme *
- FAQ *
- CGI Gedcom
Protocol







* Achtung! Links, die mit * markiert sind, führen
zu originalen englischen Seiten. Benutzen Sie anschließend immer den
"zurück"-Knopf Ihres Browsers, um wieder auf die deutschen Seiten zu gelangen.
|
 |
Style Hilfe
Diese Anleitung unterstützt Sie bei der optischen Anpassung Ihrer
phpGedView Seite. Alle in dieser Anleitung genannten Dateien finden
Sie im Themes-Verzeichnis und sie sind so angelegt, dass Sie nach Belieben
verändert werden können, ohne den Programmablauf von phpGedView zu stören,
obwohl auch einge PHP-Programmzeilen in diesen Dateien enthalten sein können.
Die Kenntnis von CSS Stylesheets und HTML ist notwendig, um die Seiten anzupassen.
Grundkenntnisse in PHP sind ebenfalls hilfreich.
Einige Schritte zum Anpassen Ihres Themes
Die folgenden Schritte werden Sie bei der Erstellung eines eigenen Themes für PhpGedView anleiten:
- Kopieren Sie eines der vorhandenen Theme-Verzeichnisse (Unterordner von
"phpgedview/theme" als Grundlage für Ihre Änderungen.
- Ändern Sie die Variable $theme_name (in der Datei theme.php) auf den Namen, den Sie Ihrem neuen
Theme geben möchten (in der Regel auch der Name des Theme-Ordners).
- Ersetzen Sie die Bilder header.png oder header.jpg im neuen Theme-Verzeichnis
mit Ihren eigenen Bildern.
- Bearbeiten Sie die Datei style.css, um Farben oder Rahmen zu verändern.
- Bearbeiten Sie die Dateien header.html, footer.html, toplinks.html,
print_footer.html, print_header.html und sublinks.html, um das Seitenlayout
und die Positionierung der Elemente zu verändern.
- Bearbeiten Sie die Datei theme.php (weit unten in der Datei), um das Aussehen der Stammbaum-
und Nachfahrenbaum-Diagramme zu verändern.
- Um Ihre eigenen Bilder zu verwenden, kopieren Sie das "images" Verzeichnis.
Anschließend bearbeiten Sie die Datei theme.php und verändern Sie die Variable $PGV_IMAGE_DIR
auf den Ort Ihres neuen "images" Verzeichnis. Ersetzen Sie die Dateien in
Ihrem Bilder-Ordner mit Ihren eigenen Bildern.

Aktuelle Änderungen
Wir versuchen keine Änderungen an den Themes vorzunehmen, so dass Benutzer mit
modifizierten Themes diese nicht erneut anpassen müssen, wenn Sie die neueste
Version herunterladen. Leider sind aber hin und wieder Änderungen
unerlässlich. Diese Änderungen werden hier aufgeführt. Für diejenigen, die
Ihre Themes wesentlich verändern, empfehlen wir das Theme-Verzeichnis möglichst außerhalb des
phpGedView Verzeichnisses abzulegen, so dass Sie nach einem Upgrade nur diesen Pfad für das
Theme in der Konfiguration anpassen müssen.
Bitte sehen Sie für jüngste Änderungen auch in der englischen Version * nach.
Folgende Änderungen wurden in der Version 3.0 durchgeführt:
- Folgende stylesheets wurden hinzugefügt: .center, .rtl, .ltr, .warning,
.pedigree_image_portrait_rtl, .pedigree_image_landscape_rtl,
.pedigree_form, .menuitem, .menuitem_hover, .submenu, .submenuitem,
.submenuitem_hover, .news_title, .news_date, .current_day, .listlog,
and .formField.
- Folgende stylesheets wurden entfernt: .list_value_rtl
- Drop down Menüs wurden in toplinks.html hinzugefügt.
Folgende Änderungen wurden in der Version 2.65 durchgeführt:
- Folgende Stylesheets wurden hinzugefügt: .help, .favorites_form, .header_select,
.flag
- Eine Option zur Ausgabe von Flaggen zur Funktion print_lang_form(1) hinzugefügt.
- Die Funktion print_favorite_selector() wurde hinzugefügt.
Folgende Änderungen wurden in der Version 2.61 durchgeführt:
- Folgende Stylesheets wurden hinzugefügt: .age, .footer, .lang_form, .user_links,
.contact_links
- Die Funtkion <?php print_contact_links(); ?> wurde in die Datei footer.html
eingefügt.
- Der Link "Verwandtschaft mit mir" wurde in der Datei sublinks.html integriert.
Folgende Änderungen wurden in der Version 2.60 durchgeführt:
- Für jedes Bild im "image"-Verzeichnis wurde die Variable $PGV_IMG eingeführt.
Folgende Änderungen wurden in der Version 2.51 durchgeführt:
- Das Stylesheet .details_label wurde hinzugefügt, das für die Texte "Geburt" und
"Tod" in Personen-Boxen verwendet wird. So können diese Texte
fett oder kursiv oder in einer eigenen Schriftart oder Farbe dargestellt werden.
Folgende Änderungen wurden in der Version 2.50 durchgeführt:
- Die Variable $PGV_IMAGE_DIR wurde in die Datei theme.php eingefügt.
Diese Variable gibt dem Programm an, in welchem Verzeichnis nach den
Bildern gesucht werden soll. Als Standard ist das Verzeichnis
./image angegeben, dass in PhpGedView enthalten ist.
- Das Stylesheet .person_boxF wurde hinzugefügt, so dass für Männer und Frauen
verschiedene Farben verwendet werden können.
- Die Stylesheets .facts_labelred, .facts_valuered, .facts_labelblue, .facts_valueblue
wurden hinzugefügt, um veränderte Angaben (Online Editieren) auf der Persönlichen Seite
einer Person anzuzeigen.
- Die folgenden Stylesheets wurden verändert: .list_value, .list_item,
.tab_cell_active, .tab_cell_inactive
Um Veränderungen in Themes einzupflegen, könnten Sie z.B. das hervorragende open source
Projekt WinMerge benutzen.

Seiten Übersicht
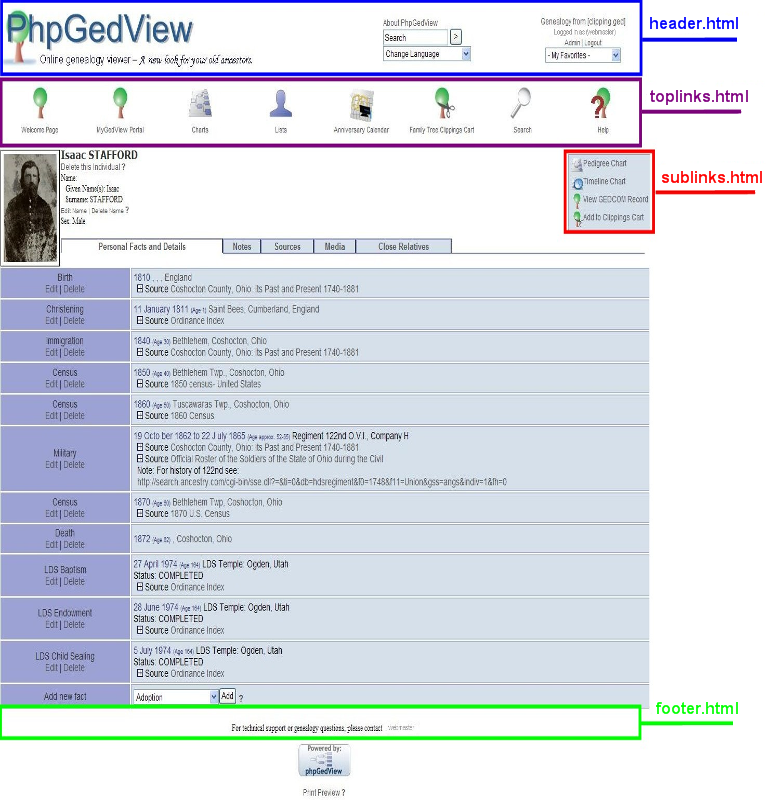
Eine von phpGedView erstellte Seite ist in 5 Bereiche unterteilt:
- Kopf (Header) - gesteuert von der Datei header.html. Dieser Bereich
ist am oberen Ende jeder Seite und ist das erste, das nach dem
<body> tag ausgegeben wird. Standardmäßig ist hier auch das Feld für die
Sprachwahl vorhanden, wenn Sie die Mehrsprachigkeit aktiviert haben.
Der Bereich kann jegliche Überschriften enthalten oder Werbung etc. für Ihre Seite.
- Obere Navigations-Links (Top Navigation Links) - gesteuert von der Datei toplinks.html.
Dieser Bereich wird unmittelbar nach dem Kopf eingefügt und enthält die
Links zur Navigation zu den verschiedenen Bereichen der Seite. Sie können diesen
Bereich verändern, um andere Icons zu benutzen oder um Links zu bestimmten Bereichen
zu entfernen.
- Der Haupt-Teil (The Main Body) - gesteuert von phpGedView. Es sollte
nicht notwendig sein, den Programmcode zu modifizieren, der diesen Bereich
erstellt, außer wenn Sie das ausdrücklich möchten.
- Individuelle Unter-Links (Individual Sublinks) - Auf der Persönlichen Seite jeder Person
gibt es einen Bereich mit Navigations-Links, die den Besucher zu verschiedenen Bereichen
der Seite führen, die jeweils auf der gerade angezeigten Person basieren.
- Fuß (Footer) - gesteuert von der Datei footer.html. Dieser Bereich wird
angehängt nachdem die Seite erstellt wurde. Standardmäßig ist dieser Bereich
leer. Dies wäre ein guter Platz für Links zu anderen Webseiten oder
für einen Copyright-Vermerk. Wenn Sie in der Druckvorschau sind, wird die Ansicht durch die
Datei print_footer.html gesteuert und nicht durch footer.html.
- Notwendiger Fuß (Required Footer) - phpGedView erstellt automatisch einen
Fußbereich mit einem "Powered By PhpGedView" Icon und einem Link zur
phpGedView Homepage. Außerdem wird hier ein Druckvorschau-Link eingefügt.
Ich kann Sie nicht daran hindern, diesen Bereich zu ändern, wenn Sie PHP
beherrschen, aber wenn Sie ihn ändern, dann integrieren Sie bitte wenigstens
einen Link zur phpGedView Homepage irgendwo auf jeder Seite.
Diese Bereiche werden in den folgenden Bilder nochmals grafisch verdeutlicht:


CSS Stylesheets
PhpGedView nutzt CSS Stylesheets ausgiebig auf der gesamten Seite.
Alle Stylesheets sind in der Datei style.css definiert. Diese
Stylesheets bieten Ihnen höchste Flexibilität bezüglich des graphischen
Layout, Farben, Schriftarten, Rahmen etc. Probieren Sie einfach aus,
was alles möglich ist. Wenn Sie etwas besonders kreatives erstellt haben,
teilen Sie es mit den übrigen Nutzern. Der folgende Bereich beschreibt,
welches Element auf den Seiten jeder Bereich in der Datei style.css
beeinflusst.
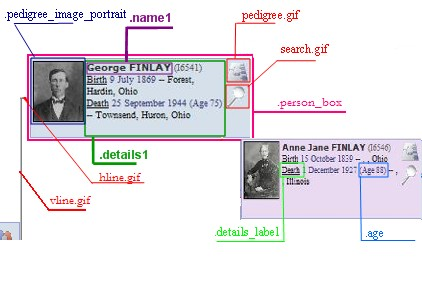
Dieses Bild bezieht sich auf den Stammbaum und den Nachfahrenbaum. Die Definition
.pedigree_image_portrait wird manchmal ersetzt durch .pedigree_image_portrait_rtl,
.pedigree_image_landscape, oder .pedigree_image_landscape_rtl, je nach Sprach und gewählter
Darstellung (Hoch-/Querformat). Die Klassen .name1 and .details1 können auch durch .namezoom
und .detailszoom ersetzt werden, wenn der Benutzer den Zoom benutzt.

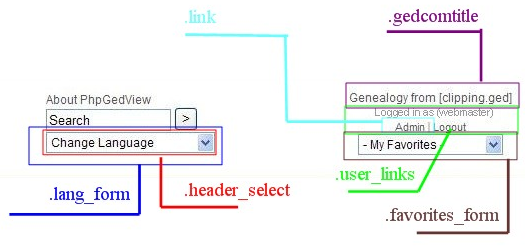
Dieses Bild zeigt die Stylesheets, die dem Kopfbereich der Seite zugeordnet sind.
Wenn die Sprachauswahl mit Flaggen angezeigt wird, dann wird die Klasse .flag anstelle
von .header_select verwendet.

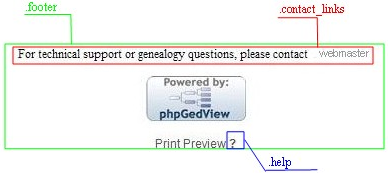
Dieses Bild zeigt die Stylesheets, die dem Fußbereich der Seite zugeordnet sind.

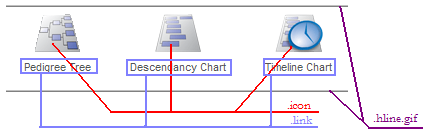
Die folgenden Stylesheets werden im Bereich toplinks.html der Seite verwendet:
.menuitem, .menuitem_hover, .submenu, .submenuitem, und .submenuitem_hover.
Dieses Bild zeigt die Stylesheets, die der oberen Navigationsleiste zugeordnet sind.

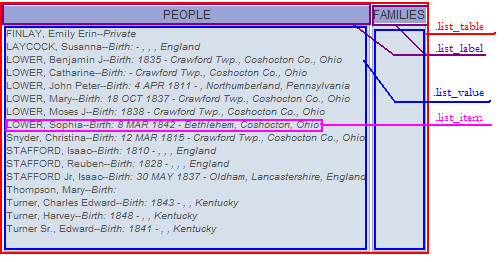
Dieses Bild zeigt die die Stylesheets für Tabellen-Listen. Tabellen-Listen werden benutzt
in der Personen-Liste, Familien-Liste, Quellen-Liste, Orts-Liste und Multimedia-Liste.

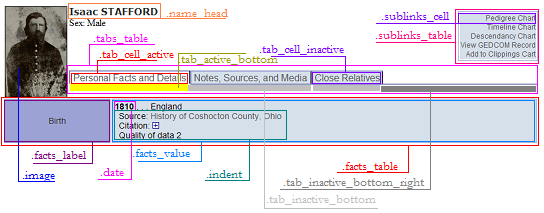
Dieses Bild zeigt die Stylesheets, die der Persönlichen Seite einer Person zugeordnet sind.
Die Klasse .facts_label wird durch .facts_labelred ersetzt, wenn der Eintrag gelöscht wurde.
Die Klasse .facts_label wird durch .facts_labelblue ersetzt, wenn der Eintrag verändert oder neu hinzugefügt
wurde. Ebenso wird auch .facts_value ggfs. durch .facts_valuered oder .facts_valueblue ersetzt.
Das Stylesheet .source_citations wird benutzt, wenn Quellenzitate angegeben werden (siehe Pluszeichen '+').

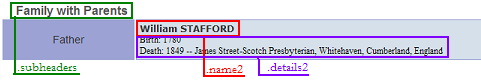
Dieses Bild zeigt die Stylesheets des Bereiches "Direkte Verwandtschaft" der Persönlichen Seite einer Person.

Das Stylesheet .error wird für Fehlermeldungen benutzt und das Stylesheet .warning
für Warn-Meldungen. Die Stylesheets .news_date und .news_title stylesheets werden auf
der Willkommens-Seite verwendet. Das Stylesheet .current_day wird im Jahrestag-Kalender
in der Monatsansicht verwendet. Das Stylesheet .listlog wird beim Betrachten der Log-Dateien
im Administrationsmenü benutzt. Das .label Stylesheet wird zusätzlich zu anderen Seiten auch
im Such-Formular verwendet. Das Stylesheet .formfield wird im Login Formular verwendet.
Die Datenschutz-Einstellungen verwenden die Stylesheets .facts_label02, .facts_label03 und
.facts_value02.
Die folgenden Stylesheets werden in der Lebensspannensanzeige verwendet: .field,
.timeline_table, .person0, .person1, .person2, .person3, .persion4,
and .person5.

|

